3.6 Collapsible component
View: md-collapsible.html
<template>
<h4>Materialize Collapsible demo</h4>
<div class="row">
<div class="col s8">
<ul md-collapsible="accordion: true; popout: true;">
<li>
<div class="collapsible-header"><i class="mdi-image-filter-drama"></i>First</div>
<div class="collapsible-body"><p>Lorem ipsum dolor sit amet.</p></div>
</li>
<li>
<div class="collapsible-header active"><i class="mdi-maps-place"></i>Second</div>
<div class="collapsible-body"><p>Lorem ipsum dolor sit amet.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="mdi-maps-place"></i>Third</div>
<div class="collapsible-body"><p>Lorem ipsum dolor sit amet.</p></div>
</li>
</ul>
</div>
</div>
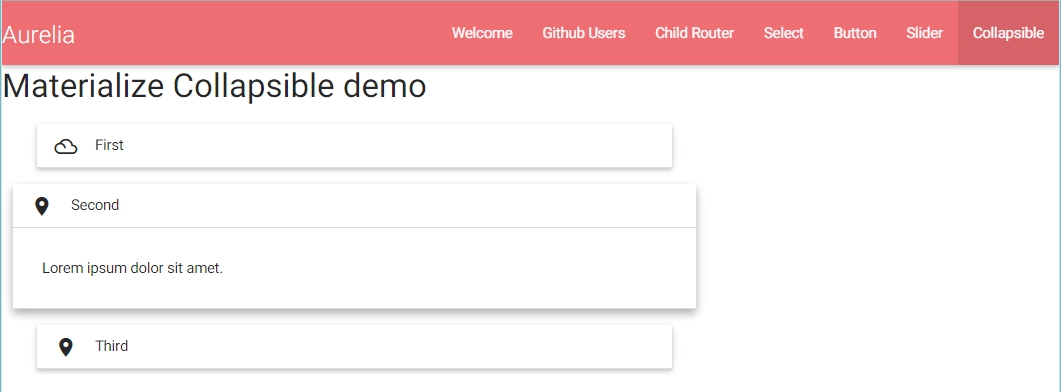
</template>Here is this view rendered by the application associated with this tutorial.

Image 1
Finally, add the new component to your router-configuration:
File app.js
app.jsLast updated