typescript-aspnetcore - kendo
Application Developer tutorials
typescript-aspnetcore kendo
Summary
Details on building and running this applications are here.
Kendo Core and KendoUI bridge installation is defined in this section of the Installation document.
Details
Step 1.
Run the following command in the console:
jspm install css kendo-ui aurelia-kendoui-bridge(Note that at this point, the npm install && jspm install command was already executed to get the original app built - see the related README for details.)
Step 2.
Update config.js (Note that this takes place in wwwroot/config.js file)
paths: {
"*": "dist/*",
"github:*": "jspm_packages/github/*",
"npm:*": "jspm_packages/npm/*",
"kendo.*": "jspm_packages/github/kendo-labs/bower-kendo-ui@2016.3.1306/js/kendo.*.js" <----
},Step 3.
Run the following command in the console:
Step 4.
Add this autocomplete.js file to the project
Step 5.
Add this autocomplete.html file to the project
Step 6.
Add this autocomplete.css file to the project
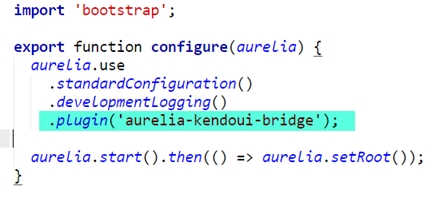
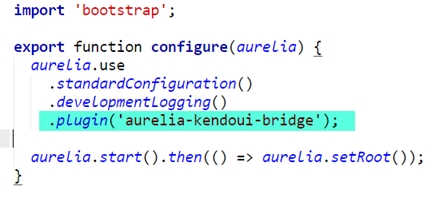
Add the request to load the aurelia-kendoui-bridge plugin. This should be done by adding the highlighted statement below to the file
main.js

Step 7.
Add the request to load the aurelia-kendoui-bridge plugin by adding the highlighted statement below (.plugin('aurelia-kendoui-bridge'); to the file main.js

Step 8.
Add the following line to app.js
Last updated