esnext-aspnetcore - kendo-2017
Summary
This article replaces the original esnext-aspnetcore - kendo-2015 by describing the changes due to .NET Core 2.0 SDK. Note that the reference to installing .NET core SDK (as mentioned in the paragraph below has to be changed to point to this article.
Details on building and running this applications are here.
Temporarily (until this whole books is completely updated, please use the this next section as a guide for KendoUI SDK and KendoUI bridge installation. Observe that several references to KendoUI SDK are different than in the original esnext-aspnetcore - kendo-2015 chapter.
Details
Step 0 - KendoUI SDK and KendoUI bridge installation
Progress / Telerik has dramatically improved the tooling for KendoUI SDK distribution and installation by adding the support for using npm in that process (see this article for more details). Because of that, we will now always use the command
npm install --save @progress/kendo-uias the means to add KendoUI PRO SDK to various applications described in this set of tutorials
Step 1.
Since we are starting with the well known skeleton-esnext-aspnetcore, let's start with making the folder skeleton-esnext-aspnetcore-2017\src\skeleton to be the current folder and entering the following commands in the console:
npm install --save @progress/kendo-ui
npm install css aurelia-kendoui-bridge
jspm install(Note that jspm install simply updates the existing config.jsfile, to accomodate for just added KendoUI SDK, as well as css and aurelia-kendoui-bridge bridge libraries. )
Step 2.
Manually pdate config.js (Note that this file is now in wwwroot/config.js file)
Step 3.
Add this autocomplete.js file to the project
Step 4.
Add this autocomplete.html file project
Step 5.
Add this autocomplete.css file to the project
Step 6.
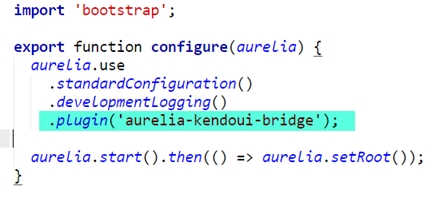
Add the request to load the aurelia-kendoui-bridge plugin by adding the highlighted statement below (.plugin('aurelia-kendoui-bridge'); to the file main.js

Step 7.
Add the following line to app.js
Last updated