Introduction
Application Developer tutorials
4.1. Introduction
The collection of articles contained in this App developers tutorials help section, (which begins with this article you are reading now), presents six short tutorials describing the process of adding Aurelia KendoUI autocomplete component to an Aurelia application.
In order to cover all platforms and tooling choices currently supported by Aurelia, we show the above mentioned process applied to each of the navigation skeleton applications listed below.
Also, the above samples are all from the 1.1.2 release, to ensure the consistency across all samples; cloning the navigation skeleton from the master branch is generally bad practice which we just avoided.
Lastly we will use the KendoUI SDK installation method described in General comments section of the KendoUI Library Installation document.
Tutorials organization
Each of the original navigation skeleton applications renders the same UI:

Image 2
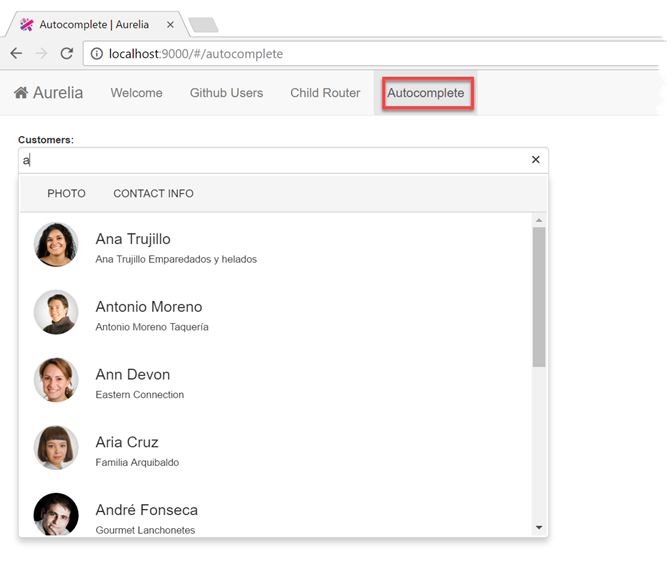
The tutorials show how to add the Aurelia KendoUI bridge catalog's autocomplete sample where the actual code, building tools and internal organization of each sample varies across these six tutorials: The screenshot below depicts the modified navigation skeleton application "sporting" the added Autocomplete menu item

Image 3
All such modified samples are stored in kendo-tutorials.code-2.0 repository.
Last updated