typescript-webpack kendo
Application Developer tutorials
typescript-webpack - kendo
Summary
Details on building and running this applications are here.
Kendo Core and KendoUI bridge installation is defined in this section of the Installation document.
Details
Step 1.
Add the following stylesheets to the head section of `index.html:
<link rel="stylesheet" href="node_modules/kendo-ui-core/css/web/kendo.common.core.min.css">
<link rel="stylesheet" href="node_modules/kendo-ui-core/css/web/kendo.default.min.css">Step 2.
Run the command npm install kendo-ui-core aurelia-kendoui-bridge --save in the console.
Step 3.
Add the following import to main.js: import "kendo-ui-core";
Step 4.
Add the following to webpack.config.babel.js following to aurelia bundles
Step 5.
Add the following to webpack.config.babel.ts file to generateConfig entry property
Step 6.
Run the following command in the console:
Step 7.
Add this autocomplete.ts file to the project
Step 8.
Add this autocomplete.html file (note that kendo specific stylesheets are defined in index.html)
Step 9.
Add the autocomplete.css file
Step 11.
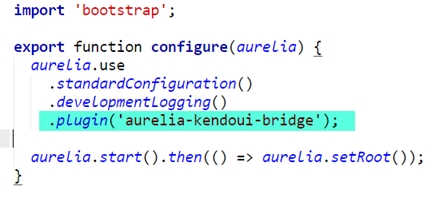
Add the request to load the aurelia-kendoui-bridge plugin by adding the highlighted statement below (.plugin('aurelia-kendoui-bridge'); to the file main.js

Step 12.
Add the following line to app.ts
Last updated