Why choose KendoUI
3.2 Why choose KendoUI
Ultimate Performance with Minimum Resources
Mobile-Friendly and Responsive
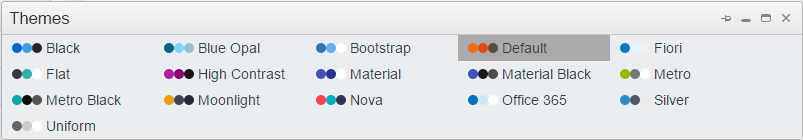
Built-In, Customizable Themes

Last updated