Using gists and GistRun
Troubleshooting
7.2 Using gists and GistRun
to experiment with Aurelia components and report problems
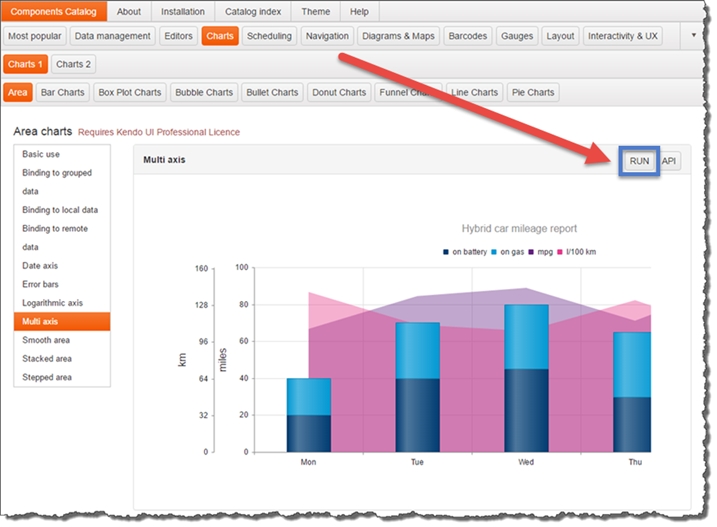
By adding support to use the GistRun tool, this catalog application provide the ability to run each example of each Aurelia Kendui bridge component - as illustrated on this following image

Image 1
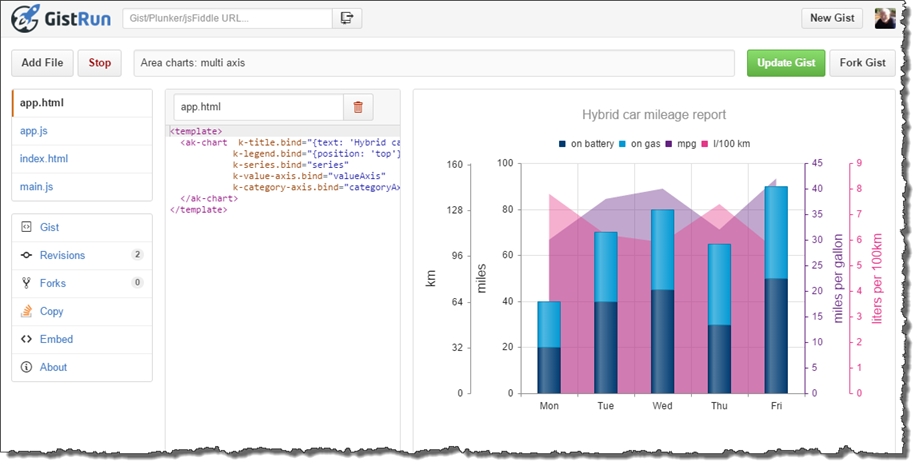
Click on the RUN button will result with this same example "Area charts: multi axis" running in a new window, completely isolated from the Catalog application:

Image 2
2.1 Experimentation
It should be pretty obvious that running any of the samples from this Components catalog applications as a gist you get a very dramatic increase of your ability to check this sample's behavior. You can change any part of JavaScript code (in a meaningful way preferrably) in the view model, or any attributes in the view -- and get nearly instant (1 - 2 seconds) response from the GistRun.
2.2 Report a problem to Aurelia-UI-Toolkits team
2.2.1 Summary In order to ensure complete context of your problem and get the fastest possible response, please create an issue here and then create a gist which will become a part of your problem report.
It is important to point out that a gist should contain the smallest possible "extract" of your application - not the whole app, by any means. It was always a good practice to report a problem by making sure to reduce your app to the smallest amount of code that still demonstrates the issue you need help with - so while the concept of a gist makes such reduction a lot easier to do, it still requires some effort.
2.2.2 Hot to create a gist for Aurelia application
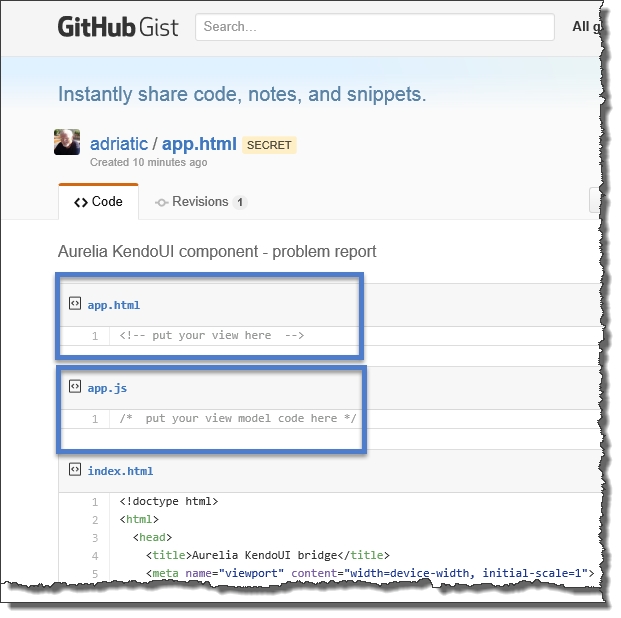
Rather than starting with an empty gist, create a fork of this gist which has built-in files that comprise Aurelia run time components:
index.html
and main.js
With this in mind, the task of creating a gist that describes your problem, consist of only entering only a few of your application files. However, instead of adding these files using the gist editor, we will use the GistRun (Aurelia) application to do that task - simply because it is a lot easier to add more code and you can immediately verify that the code you added is correct.
2.2.3 Invoking GistRun
The syntax is simply
https://gist.run/?id=c14c7cd4ab59c8d12d7f8ff6b6cc2947
where the string query parameter c14c7cd4ab59c8d12d7f8ff6b6cc2947) is the gist id you got in the process of forking the KendoUI bridge default gist in section 2.2.1 above. You can learn more about GistRun app here.
Here is the screen shot of the gist we are describing in this article, rendered by GistRun

Image 3
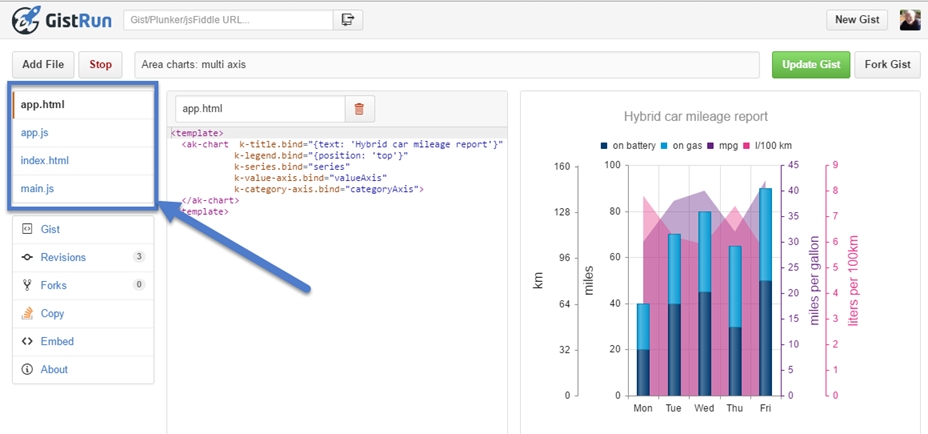
In order to create a "basic application code" for your gist, it is often best tp use the existing gists from the catalog application as start. For example, if you have a problem with Area chart, click on the RUN button on page http://aurelia-ui-toolkits.github.io/demo-kendo/#/samples/area-charts/multi-axis (as shown on Image 1 above) and note the View (app.html) and View model (app.js) which you can used as the start for your new gist.

Image 4
Last updated